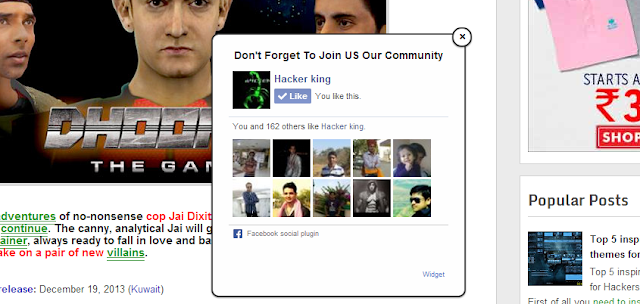
Today i will provide you new blogger tips to add facebook like popup box for blog. this help you to increase your traffic rate ,Some time ago we discussed about how to add like box widget in your sidebar now i will give you full step by step guidance to add popup like box widget for blog to increase more facebook likes of your facebook fan page. This facebook like box appear after your site or page load after some time.
Add Facebook Like Popup Box widget for Blogger
Follow below steps to Add Facebook Like Popup Box widget for Blogger:
Step 1
Log in into Blogger Dashboard.
Step 2
Go to Template and Click on Edit HTML Button as shown in below picture.
Step 3
Find below Code With the help of CTRL+F
</body>
Step 4
Copy and Paste below code before </body>:
<style type='text/css'>
#hackerkingFBpop {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#FEFEFE;font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#hackerkingFBpop a.haakblogclose {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#000000;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:25px;
cursor:pointer;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top
$('#hackerkingFBpop').animate({top:"150px"}, 1000);
// Widget by www.cybertrickk.blogspot.com
$('a.hackerkingclose').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='hackerkingFBpop'>
<!-- Widget by www.cybertrickk.blogpot.com Start -->
<center>
<b>Don't Forget To Join US Our Community</b></center>
<center>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fcybertrickk&width=300&height=258&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false&appId=196282097100252' style='border:none; overflow:hidden; width:300px; height:258px;'/>
</center>
<!-- Widget by www.cybertrickk.blogpot.comEnd -->
<a class='hackerkingclose' href='#'>×</a>
<center style='float:right; margin-right:10px;'>
<span style='font-size:xx-small; color:#000; text-decoration:none;'></span>
<a href="http://www.cybertrickk.blogpot.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href='http://cybertrickk.blogspot.in/2013/12/how-to-add-facebook-like-popup-box-for.html' style='font-size:xx-small; color:#3B78CD; text-decoration:none;' target='_blank'>Widget</a></center>
</div>
Tips: Change hacker-king to your Facebook Page Name
Step 5 : Click on Save Button.
If you done all this then pop up window will be open on your blog.
thank you see more post:





No comments: